https://koreanraichu.tistory.com/572
미디어쿼리에 대해 알아보자
미디어쿼리? 그게 뭐죠? 에 대해 설명하기 전에 한번 잘 생각해보자. 진짜 완전 찐으로 구식인 웹사이트... 그니까 막 쌍팔년도에 만들어져서 방치된 스멜이 폴폴 풍기면서 들어
koreanraichu.tistory.com
이 글에서 미디어쿼리로 모바일에서 UI 배치를 바꿔봤는데… 읽으면서 에이 뭐 뷰포트 뭐 창 줄여서 보지 이런 분들도 계셨겠지만 아니 저거 어케봄??? 이런 분들도 계셨을 거라 생각한다. 그거 어케 하는지 알려드림.
얘까지 한 글에 쓰면 내용이 번잡시러워서 포스트 분리한겁니다.
다들 알다시피 브라우저에서 F12키를 누르면 개발자도구가 열린다.

F12 눌렀는데 안열려요? 오페라 쓰신다고요? 오페라는 단축키가 따로 있으니 구글 검색해보십시오.
아무튼 개발자 도구를 열었으면 저기 네모 두 개 있는 걸 눌러보자.

이거 말하는거다. 브라우저에 따라 위치는 다르지만 아이콘은 공통적으로 저렇게 생겼다.

이런 화면이 뜬 걸 볼 수 있다. 크롬의 경우 처음 이걸 켜면 Responsive라고 뜨는데... 아니 그럼 모바일 뷰포트는 일일이 외워야 하는거예요? 아뇨!

디바이스 목록 누르면 갤럭시 아이폰 아이패드 다 있다.

파폭에서는 이런 기기들을 지원하는데... 태블릿에 왜 갤탭 없냐... 아무튼 여기서 기기들을 선택하면 해당 기기에 맞는 뷰포트 크기로 바뀐다. 이걸 이용해서 기기 바꿔가면서 볼 수 있다.

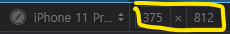
여기서 본인이 보고싶은 뷰포트 크기를 직접 입력할 수도 있다.

디바이스별로 뷰포트 확인을 할 때는 아이콘이 파란색이 되는데, 저 상태에서 한번 더 누르면 디바이스별로 보는게 꺼지고 개발자 도구만 남는다.
근데… PC는 다크모드 껐을텐데 파폭은 왜 다크모드가 된거지…?
'Coding > JavaScript' 카테고리의 다른 글
| 미디어쿼리에 대해 알아보자 (0) | 2025.01.24 |
|---|---|
| 간단한 이미지 갤러리를 만들어보자 (0) | 2025.01.07 |
| 마우스 오버 강조하는 방법(with not) (0) | 2025.01.06 |
| 마우스를 스크롤하면 스르륵 올라오는 카드를 만들어보자 (0) | 2024.12.26 |
| CSS의 트랜지션(Transition) 속성에 대해 알아보자 (0) | 2024.12.06 |


