이전 시간에는 not 선택자를 이용해 강조하는 법을 배워봤는데, 오늘은 이걸 응용해서 갤러리를 만들거다. 어떤 갤러리냐면, 마우스를 올렸을때 펴지면서 이미지가 보이는 갤러리이다.
링크가 왜 없냐면 이건 예약글이기 때문... 이전 예약글이 1월 6일에 업로드 될 예정이다.
참고로 오늘은 JS 안쓰고 HTML, CSS만 쓸 예정이다.
<div class="wrapper">
<p>마우스를 올려보세요!</p>
<div class="card">
<img src="https://i.imgur.com/zE3WHdm.jpeg">
</div>
<div class="card">
<img src="https://i.imgur.com/A6saQvg.jpeg">
</div>
<div class="card">
<img src="https://i.imgur.com/sexakO0.jpeg">
</div>
<div class="card">
<img src="https://i.imgur.com/MlywVR7.jpeg">
</div>
<div class="card">
<img src="https://i.imgur.com/ajZ8kYz.jpg">
</div>
</div>일단 갤러리 이미지를 다섯개정도 넣었다. 이거 내가 만든거라 괜찮음. 참고로 이미지 선정하는 건 좋은데, 이미지의 크기가 일정해야 보기 좋다. 가로세로 비율이 일정한건 괜찮은데 비율 망하면 뵈기 싫어짐…
사실 div에 배경화면으로 넣을거면 괜찮은데, 문제는 div에 배경화면을 따로 넣을거면 클래스를 따로 넣든가 nth-child를 써서 개별적으로 넣어야 한다. 이게 지금은 다섯장이라 괜찮은데 나중에 이미지가 한 20개정도 있다고 생각해보세요…
<div class="wrapper">
<h2>마우스를 올려보세요!</h2>
<div class="card card1"></div>
<div class="card card2"></div>
<div class="card card3"></div>
<div class="card card4"></div>
<div class="card card5"></div>
</div>근데 해봤더니 핸들링은 이쪽이 편함…
하지만 이 방식에는 문제가 있었다. 예? 배경 이미지요? 아니 그건 복붙하면 됩니다. 그럼 뭐가 문제냐... 처음에 img태그를 넣었을 때는 이미지가 들어가는 div의 모든 클래스가 card로 동일했다. 그래서 nth-child로 핸들링하면 될 줄 알았더니... 1, 2, 3, 4, 5로 줬는데 이미지가 2, 3, 4, 5에만 들어가는거다. card라는 클래스는 다섯개가 맞고 쟤는 0부터 세는게 아니라 1부터 시작이기때문에 1, 2, 3, 4, 5에 이미지가 순차적으로 들어가야 하는 게 맞는데 말이다.
참고로 first-child도 당연히 해 봤는데 똑같음… ㅡㅡ 대체 뭐가 불만이냐. 아무튼 그래서 뒤에 card1 card2 이런 식으로 클래스를 또 따로 줬다.
.card1 {
background-image: url('https://i.imgur.com/N4iL6Eh.jpg');
background-size: cover;
}
.card2 {
background-image: url('https://i.imgur.com/OZaTUCb.jpg');
background-size: cover;
}
.card3 {
background-image: url('https://i.imgur.com/5gnpQNw.jpg');
background-size: cover;
}
.card4 {
background-image: url('https://i.imgur.com/IXJJu0I.jpg');
background-size: cover;
}
.card5 {
background-image: url('https://i.imgur.com/sexakO0.jpg');
background-size: cover;
}그럼 배경 이미지를 img태그 없이 어떻게 넣냐고요? div에 배경이미지로 주면 된다. 배경이미지로 주되, 원본 이미지가 1920*1080이니까 background-size: cover를 넣어줘서 저 div에 쏙 들어가게 커버쳐달라고 한 거다. 저거 안 쓰면 분명 이미지를 링크로 넣었는데 단색이 됩니다.

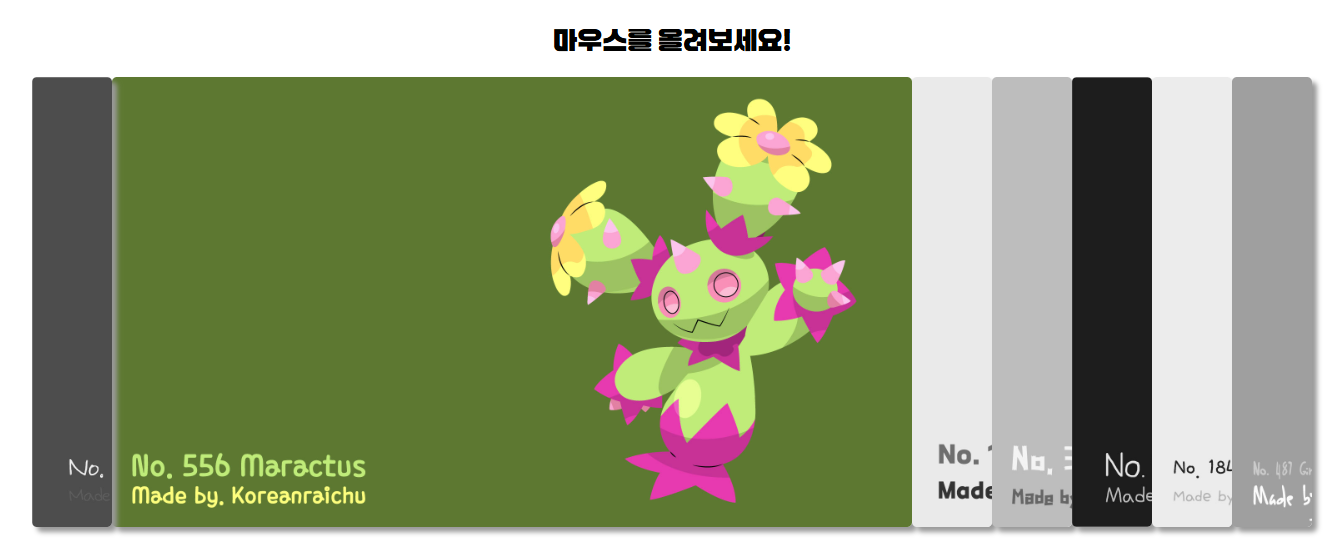
그러면 이런 갤러리가 완성된다. (카드 두개 추가함) 엥??? 저기 혹시 작업본이 흑백이신가요? 아뇨 컬러로 작업했습니다. 엥??? 저거 흑백인데요??? 아, 그건 마우스 오버가 안 됐을 때 그레이스케일로 줘서 그렇다.

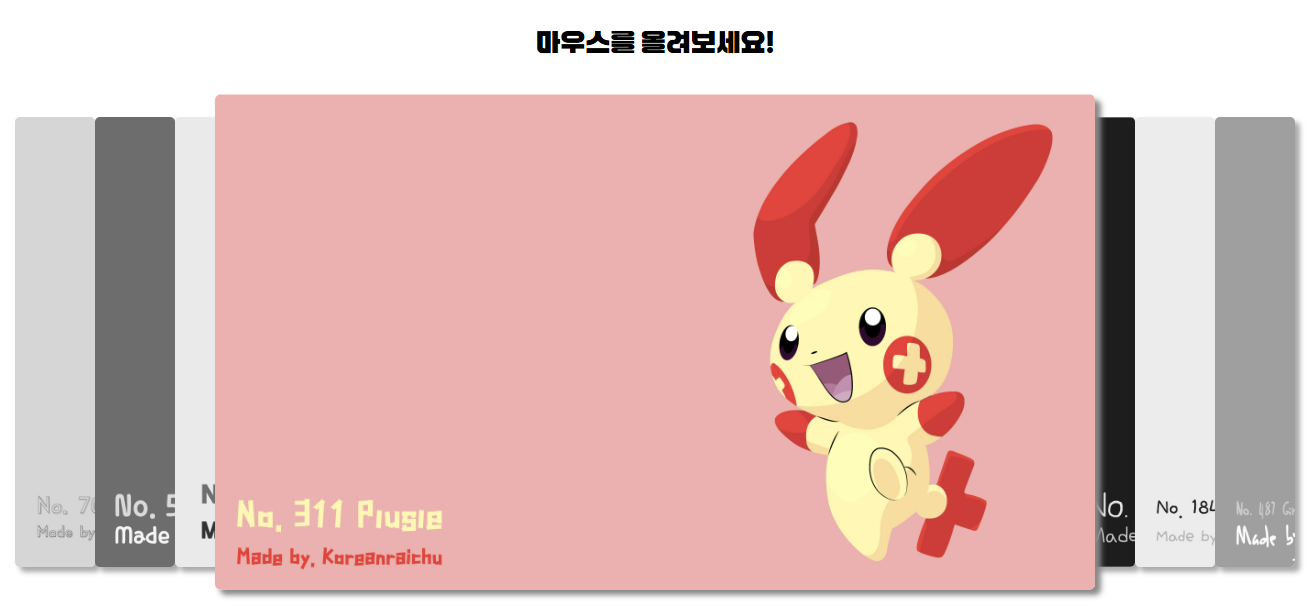
마우스를 올리면 컬러풀한 이미지가 반긴다. ...그림자 빼도 될것같은데 저거...

마우스 오버했을 때 scale을 1.1배로 키우게 했다. 참고로 갤러리에 설명이 없다면 이게 최종본이 맞다.
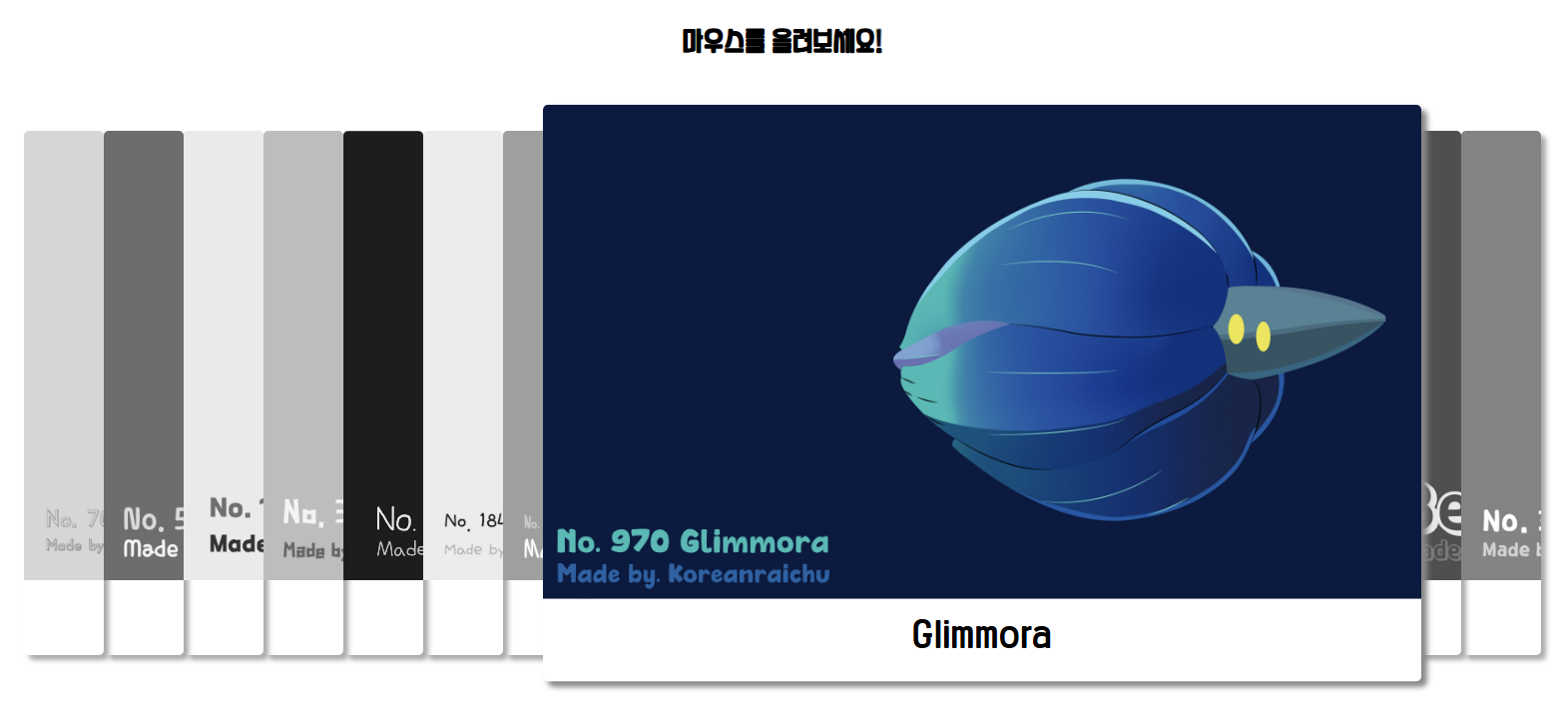
갤러리에 설명이 없다'면' 최종본이 맞다고 했는데… 설명을 넣고 싶으면 어떻게 해야 하느냐… 일단 구조부터 다시 짜야 한다.
<div class="image">
<div class="card card1"></div>
<div class="text">
<p class="text1">Shiny Goodra</p>
</div>
</div>설명문(p태그)이 밑에 추가되는 건 좋은데 div는 왜 만들었냐고? p만 줬더니 배경이 이상하게 적용돼서 걍 div 깔았다. 근데 범인은 margin이었고… ㅡㅡ 아무튼… 쟤가 flex기때문에 사이즈 제대로 안주면 구조 개발살나서 가로를 전부 동일하게 줘버렸다.

완성본은 깃헙에 올려놓았음.
https://github.com/koreanraichu/Javascript/tree/main/Foldable%20gallery
Javascript/Foldable gallery at main · koreanraichu/Javascript
Contribute to koreanraichu/Javascript development by creating an account on GitHub.
github.com
이건 설명 없는 갤러리고
https://github.com/koreanraichu/Javascript/tree/main/Foldable%20gallery%20II
Javascript/Foldable gallery II at main · koreanraichu/Javascript
Contribute to koreanraichu/Javascript development by creating an account on GitHub.
github.com
이건 설명(이라고 해봐야 이미지 제목) 들어간 갤러리다.
'Coding > JavaScript' 카테고리의 다른 글
| 모바일 뷰포트 확인하는 법(feat. 개발자 도구) (0) | 2025.01.24 |
|---|---|
| 미디어쿼리에 대해 알아보자 (0) | 2025.01.24 |
| 마우스 오버 강조하는 방법(with not) (0) | 2025.01.06 |
| 마우스를 스크롤하면 스르륵 올라오는 카드를 만들어보자 (0) | 2024.12.26 |
| CSS의 트랜지션(Transition) 속성에 대해 알아보자 (0) | 2024.12.06 |


