아, RE는 Restriction enzyme이다.
기본뼈대
app.py
from flask import Flask,render_template
import pandas as pd
import re
from datetime import datetime
from argparse import FileType
import tkinter
from tkinter import filedialog
from Bio import SeqIO
import os
import platform
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return render_template('index.html')
if __name__ == '__main__':
app.run()벌써 모듈 정모 들어간거 실화냐.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/style.css">
<title>Project restriction enzyme</title>
</head>
<body>
<div class="wrap">
<h1>Project restriction enzyme</h1>
<div class="tab_re">
<ul class="list">
<li class="focus">
<a href="#tab1" class="btn">About Project restriction enzyme</a>
<div id="tab1" class="cont"></div>
</li>
<li>
<a href="#tab2" class="btn">Restriction enzyme Cutter</a>
<div id="tab2" class="cont"></div>
</li>
<li>
<a href="#tab3" class="btn">Restriction enzyme Finder</a>
<div id="tab3" class="cont"></div>
</li>
<li>
<a href="#tab4" class="btn">Restriction enzyme searcher</a>
<div id="tab4" class="cont"></div>
</li>
</ul>
</div>
</div>
<script src="/static/script.js"></script>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap');
* {
margin:0;
padding:0;
font-family: 'Gamja Flower', cursive;
font-size:16pt;
color:#02343F;
}
ul {
list-style-type:none;
}
a{
text-decoration:none;
color:#02343F;
}
h1 {
text-align:center;
font-size:27pt;
margin:15px auto;
}
h2 {
font-size:18pt;
margin-bottom:5px;
}
h3{
margin-bottom:5px;
}
img {
width:500px;
}
span {
text-align:center;
display:block;
font-size:16pt;
}
p{
margin-bottom:20px;
}
.image{
margin:5px auto;
width:500px;
}
.wrap {
width:1200px;
margin:0 auto;
padding:15px;
letter-spacing:-0.5px;
}
.tab_re {
position:relative;
}
.tab_re .list {
overflow:hidden;
}
.tab_re li {
float:left;
}
.tab_re .list .btn {
font-size:17pt;
color:#02343F;
width:300px;
height:50px;
display:inline-block;
text-align:center;
line-height:50px;
background-color:#fefefe;
border-bottom:2px solid #fefefe;
}
.tab_re .list .cont {
font-size:15pt;
display:none;
position:absolute;
left:0;
background-color:white;
color:#fff;
width:1200px;
height:auto;
line-height:30px;
padding:20px;
box-sizing:border-box;
}
.tab_re .list li.focus .btn {
background:linear-gradient(to bottom,#ffffff,#F0EDCC);
border-bottom:2px solid #02343F;
color:#02343F;
display:block;
}
.tab_re .list li.focus .cont {
display:block;
background-color:#F0EDCC;
color:#000;
}
JS
const tabList = document.querySelectorAll('.tab_re .list li');
console.log(tabList)
for(var i = 0; i < tabList.length; i++){
tabList[i].querySelector('.btn').addEventListener('click', function(e){
e.preventDefault();
for(var j = 0; j < tabList.length; j++){
tabList[j].classList.remove('focus');
}
this.parentNode.classList.add('focus');
});
}얘는 이거 말고 크게 건드릴건 없... 아 있구나 데이터 넘겨야지...
확장 뼈대

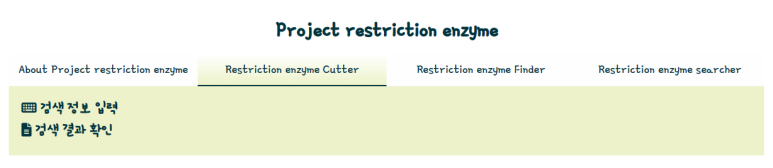
각 뼈대는 여기서 파생된다. 그러니까 이게 기본형.
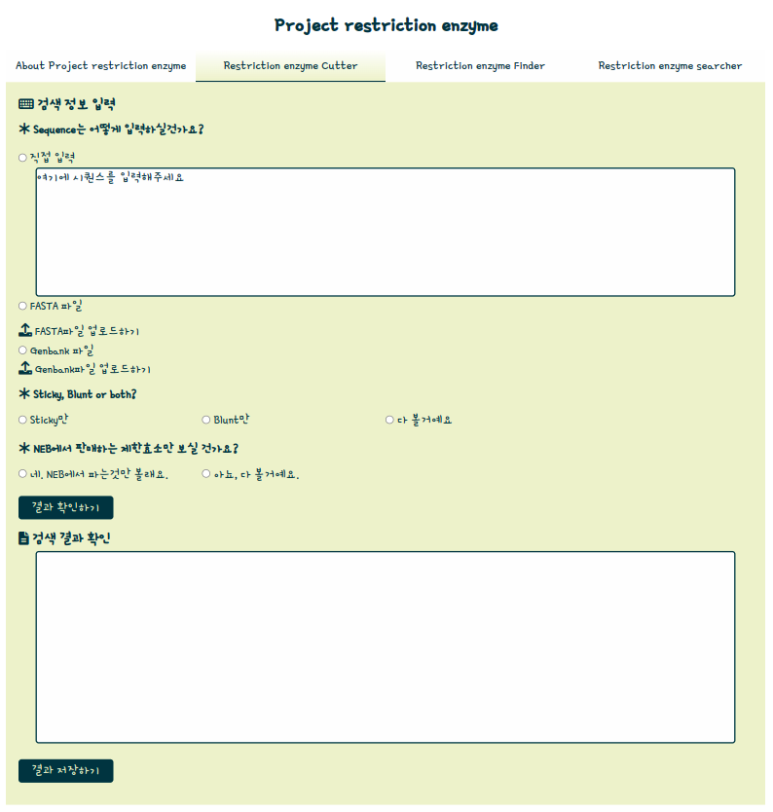
Cutter

시퀀스의 경우 라디오버튼으로, FASTA와 Genbank는 업로드할거고 위는 직접 입력이다. 기존에 코드에서 수기로 입력받던 게 라디오버튼화 됐다고 보면 된다. 아래쪽 텍스트에리어는 readonly를 줘서 편집은 안된다. 근데 결과 출력란이라 편집하면 안된다.
결과 저장하기는 저기 보이는 결과를 텍스트파일로 저장할 수 있는 버튼. 그 텍스트파일로 나가는 그거 맞다.
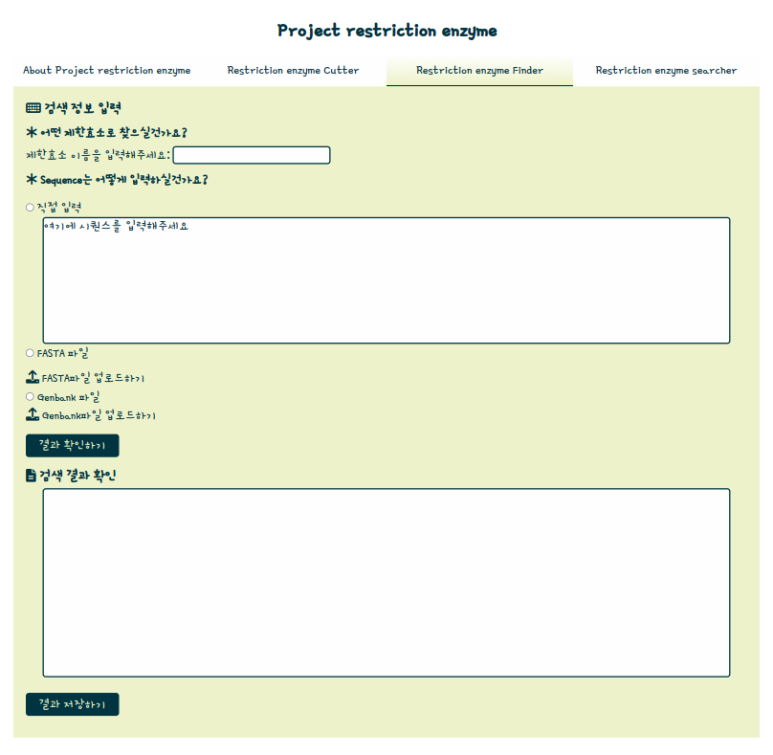
Finder

Finder는 이 효소가 이걸 자르나? 를 보는거기때문에 제한효소명도 입력받는다.
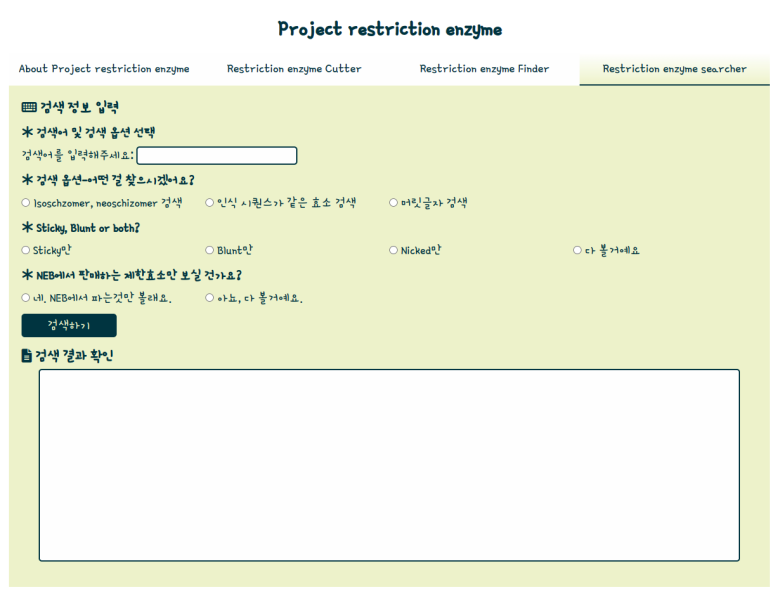
Searcher

저 닉필터 저거 커터에 넣어야지... 아무튼 Searcher는 검색 필터라고 해야 하나... 그 라디오버튼 먹일 게 더럽게 많다.
'Coding > Python' 카테고리의 다른 글
| RE with FLASK-Cutter/Finder (0) | 2022.08.22 |
|---|---|
| RE with FLASK-Searcher 이식하기 (0) | 2022.08.22 |
| Wordcloud with FLASK-뼈대 대공사 (3) (0) | 2022.08.22 |
| 경로때문에 개노가다 한 썰 푼다 (0) | 2022.08.22 |
| Wordcloud with FLASK-뼈대 대공사 (2) (0) | 2022.08.22 |


