파일 관련 기능이 다 빠졌습니다. 아니 쓰는게 노가다여 아주.
둘 다 이식 하긴 했는데 다른데서 개고생함… ㅋㅋㅋㅋㅋ 그래요 개고생이 끼어야 코딩이지…
한번에 되면 그게 이상한거지…
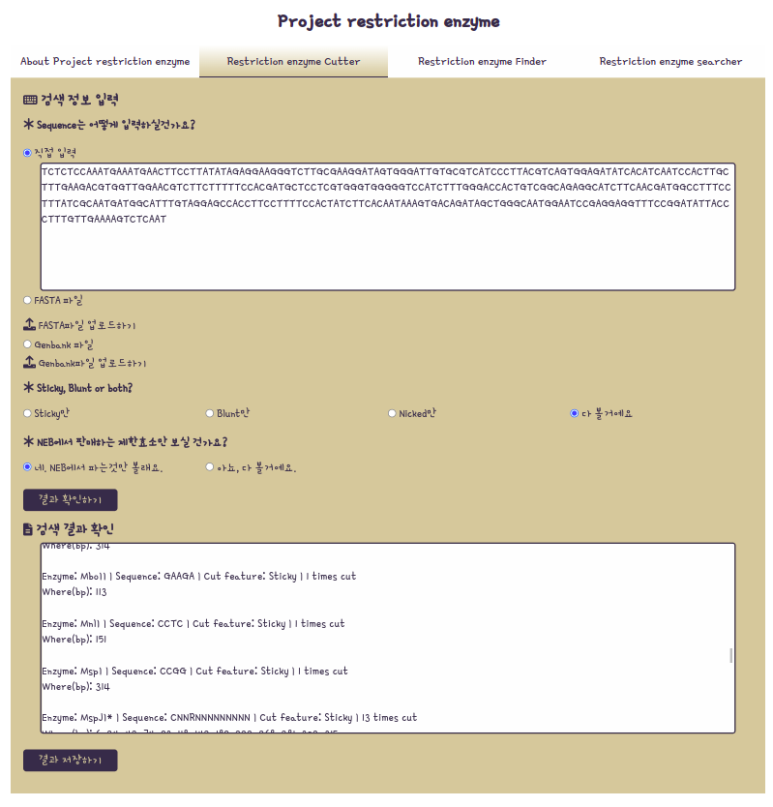
Cutter
그... 왜 Searcher에서 라디오버튼 선택하면 값 전송하는 건 다들 아실거고... 이걸 Cutter에도 적용해야 한다. 물론 Finder에도 적용할거다. 이게 왜 필요하냐면 입력 수단이 라디오버튼이기 때문. 그리고 라디오버튼에 각각 딸려오는 요소가 있어서, 연결된 라디오버튼이 선택되지 않았을 때 비활성화도 시켜줘야 한다.
이거 근데 Finder 가면서 소스 갈아엎음. ㅇㅇ
function activate() {
const checked_input = document.querySelectorAll('#typing')
const textarea = document.querySelectorAll('textarea')
for (let i = 0; i < checked_input.length; i++) {
if (checked_input[i].checked == true) {
textarea[i].disabled = false;
textarea[i].focus();
} else {
textarea[i].disabled = true;
}
}
}
function upfasta() {
const checked_fasta = document.querySelectorAll('#FASTA')
const upload_fasta = document.querySelectorAll('#input-FASTA')
for (let i = 0;i < checked_fasta.length;i++) {
if (checked_fasta[i].checked == true) {
upload_fasta[i].disabled = false;
}
else {
upload_fasta.disabled = true;
}
}
}
function upgen() {
const checked_gen = document.querySelectorAll('#Genbank')
const upload_gen = document.querySelectorAll('#input-Genbank')
for (let i = 0;i < checked_fasta.length;i++) {
if (checked_gen[i].checked == true) {
upload_gen[i].disabled = false;
}
else {
upload_gen.disabled = true;
}
}
}소스가 왜 바꼈냐면 Finder 이식하면서 직접 입력/FASTA/Genbank가 아니라 커터/파인더로 나눴기 때문이다.
아무튼 Cutter에도 Searcher에 들어가는 라디오버튼이 일부 있다. NEB filter와 cut별 필터가 그거. 그니까 이번에 Ajax를 통해서 보내는 값은
1. 입력한 시퀀스
2. NEB filter 선택값
3. Cut 엔딩 선택값
이렇게 세 개다.
function cutFilter() {
const NEB_filter = document.getElementsByName('option_NEB');
const cut_filter = document.getElementsByName('option_cut');
keyword_val = document.getElementById('keywd').value;
for (let i = 0; i < NEB_filter.length; i++) {
if (NEB_filter[i].checked == true) {
NEB_filter_val = NEB_filter[i].value;
}
}
for (let i = 0; i < cut_filter.length; i++) {
if (cut_filter[i].checked == true) {
cut_filter_val = cut_filter[i].value
}
}
}그리고 필터값과 달리 시퀀스는 이미 직접 입력하겠다고 라디오버튼으로 정한거라 걍 텍스트에리어 값을 보내면 된다.
$.ajax({
type: "POST",
url: "/cutter",
data: {
NEB_give: NEB_filter_val,
cut_give: cut_filter_val,
sequence_give: sequence
},
success: function (response) {
alert(response['msg'])
}
})그럼 Ajax 드가자!
참고로 얘는 로직 이식할 때 개고생했다. 값은 생각보다 수월하게 가져왔는데... Flask에 갖다놨더니 애가 전역변수를 인식을 못해서 함수로 뺐던거 다시 코드에 넣었다.
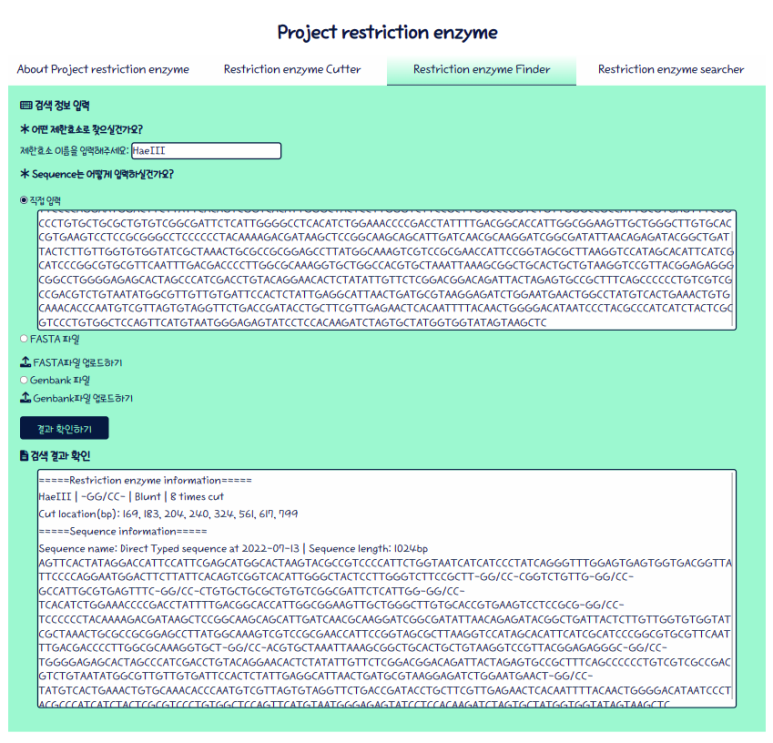
Finder
얘는 로직 이식은 생각보다 수월한데 반대로 JS쪽에서 개고생했다. 뭐가 불만인지 라디오버튼을 선택해도 세상에 활성이 안되잖어... 그래서 커터/파인더별로 묶었다. 용도별로 묶었더니 checked_input[i]가 체크 된 건 인식하는데 i번째 오브젝트 disabled가 안 풀렸거든...
const checked_input = document.querySelectorAll('#typing');
const input_enz = document.getElementsByName('enzyme');
const textarea = document.querySelectorAll('textarea');
const checked_fasta = document.querySelectorAll('#FASTA');
const checked_gen = document.querySelectorAll('#Genbank');
const NEB_filter = document.getElementsByName('option_NEB');
const cut_filter = document.getElementsByName('option_cut');
let sequence = '';
if (checked_input[1].checked == true) {
sequence = textarea[1].value;
}
for (let i = 0; i < NEB_filter.length; i++) {
if (NEB_filter[i].checked == true) {
NEB_filter_val = NEB_filter[i].value;
}
}
for (let i = 0; i < cut_filter.length; i++) {
if (cut_filter[i].checked == true) {
cut_filter_val = cut_filter[i].value
}
}그것만 빼면 괜찮아서 입력 갈아엎고 스무th하게... 가긴 무슨... Finder는 이 효소가 이 시퀀스를 자르는가를 보는거라 저 필터들이 아예 없다. 그래서 저기 라디오버튼 걸려있는 필터들을 죄다 빼야 한다. 그러니까, 저기 있는 for문 두 개 얘기한거다.
function findFilter() {
const input_enz = document.getElementById('enzyme').value;
const textarea = document.querySelectorAll('textarea');
const checked_fasta = document.querySelectorAll('#FASTA');
const checked_gen = document.querySelectorAll('#Genbank');
let sequence = textarea[2].value
console.log(input_enz,sequence)
$.ajax({
type: "POST",
url: "/finder",
data: {
sequence_give: sequence,
enzyme_give: input_enz
},
success: function (response) {
console.log(response)
}
})
}그래서 입력 박스 두 개의 값만 전달하면 된다. 참 쉽죠?
참고로 저게 다라 이식 자체는 싱겁게 끝났다. 전역변수 없는건 커터덕에 알아서 바로 수정했고...
근데 format땜시 {}준걸 왜 니가 나눠놓고 인식을 못하냐 파이참...
완성작


아니 눈누도 웹폰트가 되더라고 세상에...
'Coding > Python' 카테고리의 다른 글
| RE with FLASK-유효성 검사 (0) | 2022.08.24 |
|---|---|
| RE with FLASK-시퀀스 정보 (0) | 2022.08.23 |
| RE with FLASK-Searcher 이식하기 (0) | 2022.08.22 |
| RE with FLASK-뼈대 대공사 (0) | 2022.08.22 |
| Wordcloud with FLASK-뼈대 대공사 (3) (0) | 2022.08.22 |



