
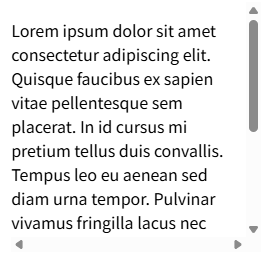
우리가 웹 서핑을 하다가 흔히 보는 스크롤바는 이렇게 생겼다. 근데 가끔 코딩 좀 하시는 분들이 꾸며놓은 블로그나 다른 사이트를 보면 스크롤바 디자인이 저렇게 생기지 않은 경우가 있다.

당장 내 티스토리 블로그 스크롤바도 저거랑은 다르게 생겼잖음. 이게 CSS로 스크롤바 속성을 조절해서 그런거다.
See the Pen CSS scrollbar by koreanraichu (@koreanraichu) on CodePen.
코드는 여기 가서 볼 수 있다.

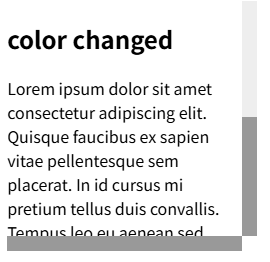
.scroll2::-webkit-scrollbar {
background-color: #000000;
}
.scroll2::-webkit-scrollbar-thumb {
background-color: #eeeeee;
}
.scroll2::-webkit-scrollbar-track {
background-color: #999999;
}내 티스토리 블로그에는 단순히 색깔만 바꿔준 건 아니다. 그건 둘째치고, 우리가 스크롤바에 원하는 CSS를 주기 위해서는 어디다 뭘 줘야 하는지를 알아야 할 필요가 있다. 그죠? 위 CSS 코드를 보자. ::webkit-scrollbar는 스크롤바 전체, ::webkit-scrollbar-thumb는 마우스를 움직이면 왔다갔다 하는 쪼매난거(위 그림의 연한 회색), ::webkit-scrollbar-track은 thumb가 왔다갔다 하는 길.
아니 근데… 님 티스토리 블로그에는 대체 어떻게 CSS를 준 거예요?

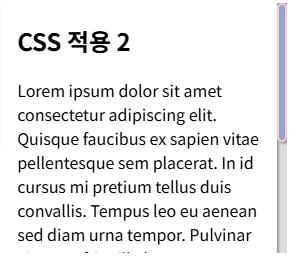
/*Scroll3 스크롤바 CSS*/
.scroll3::-webkit-scrollbar {
background-color: #dddddd;
width: 8px;
}
.scroll3::-webkit-scrollbar-thumb {
background-color: #00498c;
border-radius: 2px;
box-shadow: 2px 2px 2px #999999;
}
.scroll3::-webkit-scrollbar-track {
background-color: #dddddd;
box-shadow: inset 2px 2px 2px #999999;
}thumb와 track에 그림자를 줬다. track 그림자에 inset이 들어간 건 안쪽으로 그림자를 주라는 얘기. 그리고 잘 보면 티스토리 블로그의 스크롤바는 좀 슬림한데, 너비가 6픽셀인가밖에 안 돼서 그렇다.

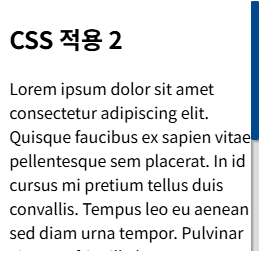
/*Scroll4 스크롤바 CSS*/
.scroll4::-webkit-scrollbar {
width: 10px;
}
.scroll4::-webkit-scrollbar-thumb {
background-color: #91a8d1;
border-radius: 5px;
box-shadow: 2px 2px 2px #999999;
border: 2px solid #f7cac9;
}
.scroll4::-webkit-scrollbar-track {
background-color: #dddddd;
box-shadow: inset 2px 2px 2px #999999;
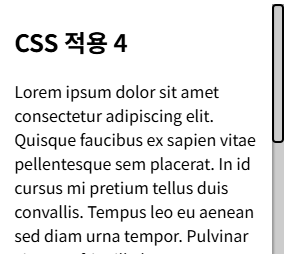
}테두리도 넣을거면 넣을 수는 있다. 다만 번잡시러워서 별로 권하고 싶지는 않다.

/*Scroll5 스크롤바 CSS*/
.scroll5::-webkit-scrollbar {
width: 12px;
}
.scroll5::-webkit-scrollbar-thumb {
background-color: transparent;
border: 2px solid #000000;
border-radius: 4px;
}
.scroll5::-webkit-scrollbar-track {
background-color: #cccccc;
box-shadow: inset 2px 2px 2px #999999;
}thumb 배경색을 없애고 테두리만 그릴 수도 있다. 이거 신박한데?

/*Scroll6 스크롤바 CSS*/
.scroll6::-webkit-scrollbar {
width: 12px;
border: 1px solid transparent;
}
.scroll6::-webkit-scrollbar-thumb {
background: linear-gradient(#3D365C, #C95792);
border-radius: 5px;
box-shadow: 2px 2px 2px #999999;
}
.scroll6::-webkit-scrollbar-track {
background-color: #eeeeee;
box-shadow: inset 2px 2px 2px #999999;
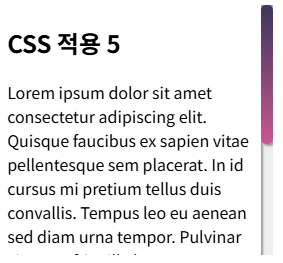
}아, 그라데이션도 된다.

/*Scroll7 스크롤바 CSS*/
.scroll7::-webkit-scrollbar {
width: 12px;
border: 1px solid transparent;
}
.scroll7::-webkit-scrollbar-thumb {
background: linear-gradient(#B80257 50%, #FC7FB6 50%);
border-radius: 5px;
box-shadow: 2px 2px 2px #999999;
}
.scroll7::-webkit-scrollbar-track {
background: linear-gradient(#FFBBE1 50%, #eeeeee 50%);
border-radius: 5px;
box-shadow: inset 2px 2px 2px #999999;
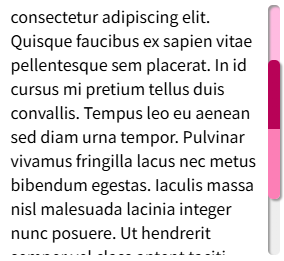
}그라데이션을 활용해 반반무마니 스크롤바를 만들 수도 있다.