여러분 생각해봅시다. 설날 언제예요? 양력으로 하면 매번 날짜 바뀌는데 음력 1월 1일입니다. 그럼 추석은요? 양력으로 하면 이것도 날짜가 다른데 음력으로는 항상 8월 15일이 국룰입니다. 그런데 이놈의 달력은!! 항상 양력밖에 안 나와요!! 서양에서는 음력을 안 챙긴다 이거지!! (일본도 안 챙김)
그래서 만들었다.
Reference
https://koreanraichu.tistory.com/164
나홀로 메모장 파생형 만들기-구성 및 사이드바 달력
Reference https://bigtop.tistory.com/63 [JavaScript] 일반적인 달력 만들기 - HTML 뼈대 잡기 만학도 첫 번째 프로젝트였던 간단한 달력 만들기에 이어서 두 번째는, 하루만 나타내는 달력이 아니라 우리가 일
koreanraichu.tistory.com
달력 관련 내용은 여기 있으니 참고하십시오. 참고문헌도 거기 있고 코드도 예전에 만들었던거 그대로 가져왔다.
https://usang0810.tistory.com/39
[JavaScript] 양력을 음력으로 변환, 음력을 양력으로 변환
양력달력의 경우 Javascript의 Date객체를 사용하면 쉽게 만들 수 있지만 음력달력을 만들려고 보니 생각보다 어려웠다. 먼저 음력이 어떻게 만들어지는지도 몰랐고 음력의 규칙성을 찾을 수 없었
usang0810.tistory.com
양력에서 음력으로 바꾸는 자바 스크립트.
ㅜ_ㅡ 오늘 유난스럽게 태클이 많네요..몇번을 쓰다가..자꾸 에러나서 또 쓰고 또쓰고..우엥...OTL....아래에 쓴 스크립트는 현재 사용하고 있던 스크립트입니다.그런데 양력 1...
kin.naver.com
여기 두 링크는 음력 달력 관련한 참고문헌이다.
https://blog.naver.com/deeperain/221487812539
JavaScript ) 자바스크립트 달력만들기. 음력을 양력으로 변환하기. 음력, 양력변환 계산 코드
음력을 양력으로 변환하는 코드 윤달 적용되어있음. 달력 만들때 공휴일을 달력에 표시해줘야 하는 부분이 ...
blog.naver.com
이건 참고하려고 했다가 불발남.
일단 저기 있는 코드를 복붙했다... 코드가 긴 걸 떠나서 중간에 대뇌 블루스크린 와서 이게 뭔 코드인가 했음... 뭐 그래도 일단 됐다. 그럼 과정을 하나하나 알아보자...
일단 달력에 음력 날짜를 넣을때는 양력 날짜를 음력 날짜로 변환해야 한다. 그런데 처음 찾았던(맨 아래 링크) 참고문헌은 음력 날짜를 양력 날짜로 변환해준다. 그러니까 나는 2024년 8월 15일이 음력으로 며칠인지를 알고싶은데, 저 코드는 음력으로 2024년 8월 15일이면 양력으로 며칠인지를(9월 17일이다) 알려주는 코드였다. 그래서 더 찾아보다가 다음 참고문헌을 찾게 된 거다.

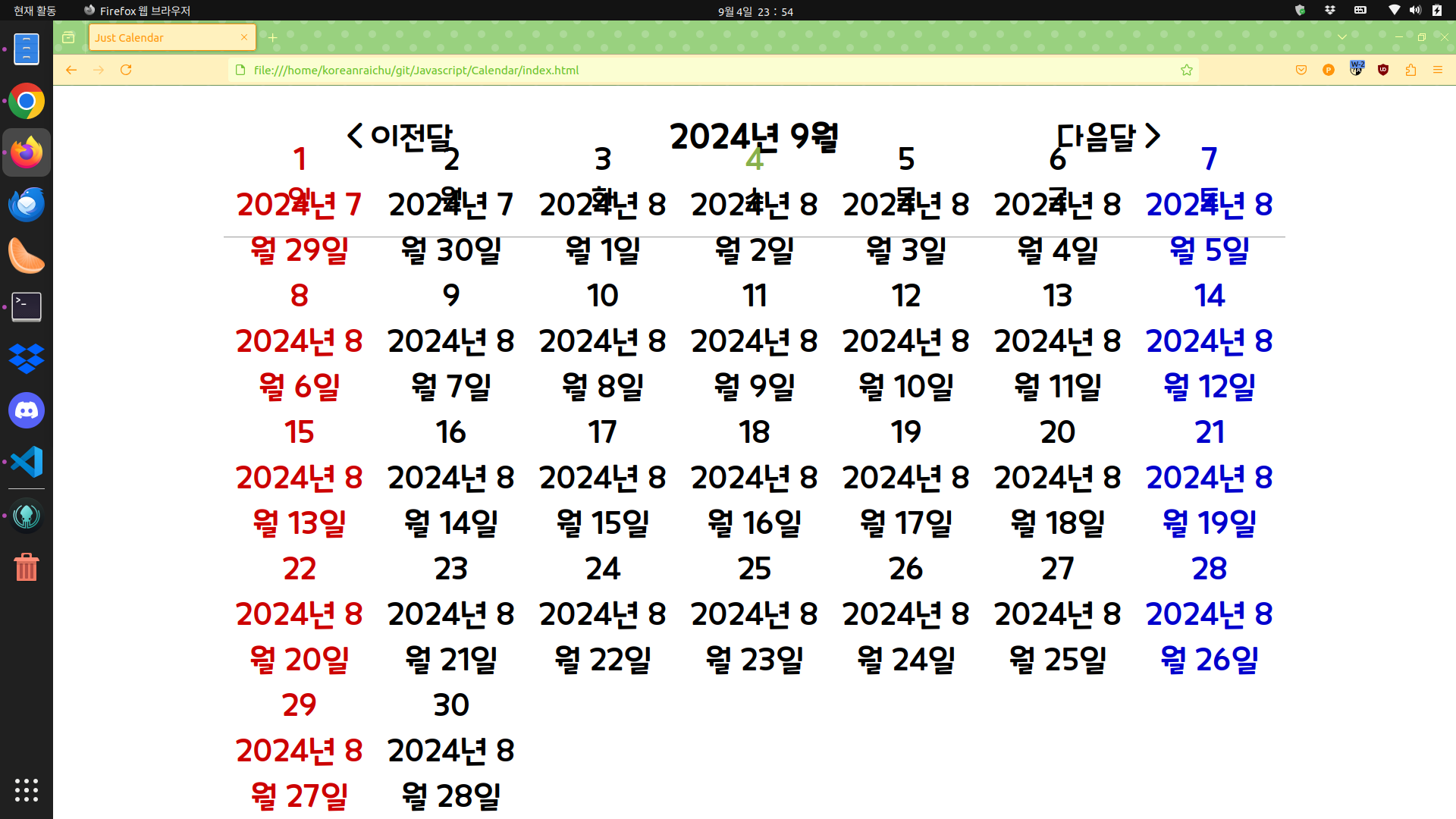
갓 코드를 수정한 상태이다. 글자가 너무 커서 정신없다고? 그 부분을 고치기 전에, 어떻게 이렇게 된 건지부터 설명하고 가자.
일단 가져온 코드가 어떤 방식으로 작동하는지 파악한 다음
const firstDate = dates.indexOf(1);
const lastDate = dates.lastIndexOf(thisDate);
dates.forEach((date, i) => {
const condition = i >= firstDate && i < lastDate + 1 ?
'this' :
'other';
dates[i] = `<div class="date"><span class="${condition}">${date}</span><br> <span class="${condition} lunar">${dayCalcDisplay(viewYear,viewMonth + 1,date)}</span></div>`;
})달력 그려주는 함수에 있는 ForEach문을 찾아갔다. 삼항연산자 있는 거기 맞다. 저기서 디스 아더 이런거 상관 없고 dates[i]의 구문을 수정해줄건데, 달력에 있는 날짜를 음력으로 변환해주는 함수를 일단 넣으면 된다. 저 코드가 줄이 급나 길어서 글치... 의외로 파악하는게 어렵지는 않다.
저 눈 아픈 달력은 크게 투트랙으로 수정해야 하는데, 첫번째로 음력의 글자 크기를 줄일거고 두번째로 음력의 표기 형식을 월.일로 바꿀거다. 보통 달력에 음력이 병기되는 경우 월.일로 들어간다.
dates[i]부분을 유심히 보면, 음력 날짜 표기하는 부분에 클래스가 하나 붙어있는 것을 볼 수 있다. lunar 클래스인데, 음력 글자를 일괄로 처리하려고 붙인 클래스이다. 즉 저 삼항연산자의 디스 아더와 같은 느낌이다.
.lunar {
font-size: 0.7em;
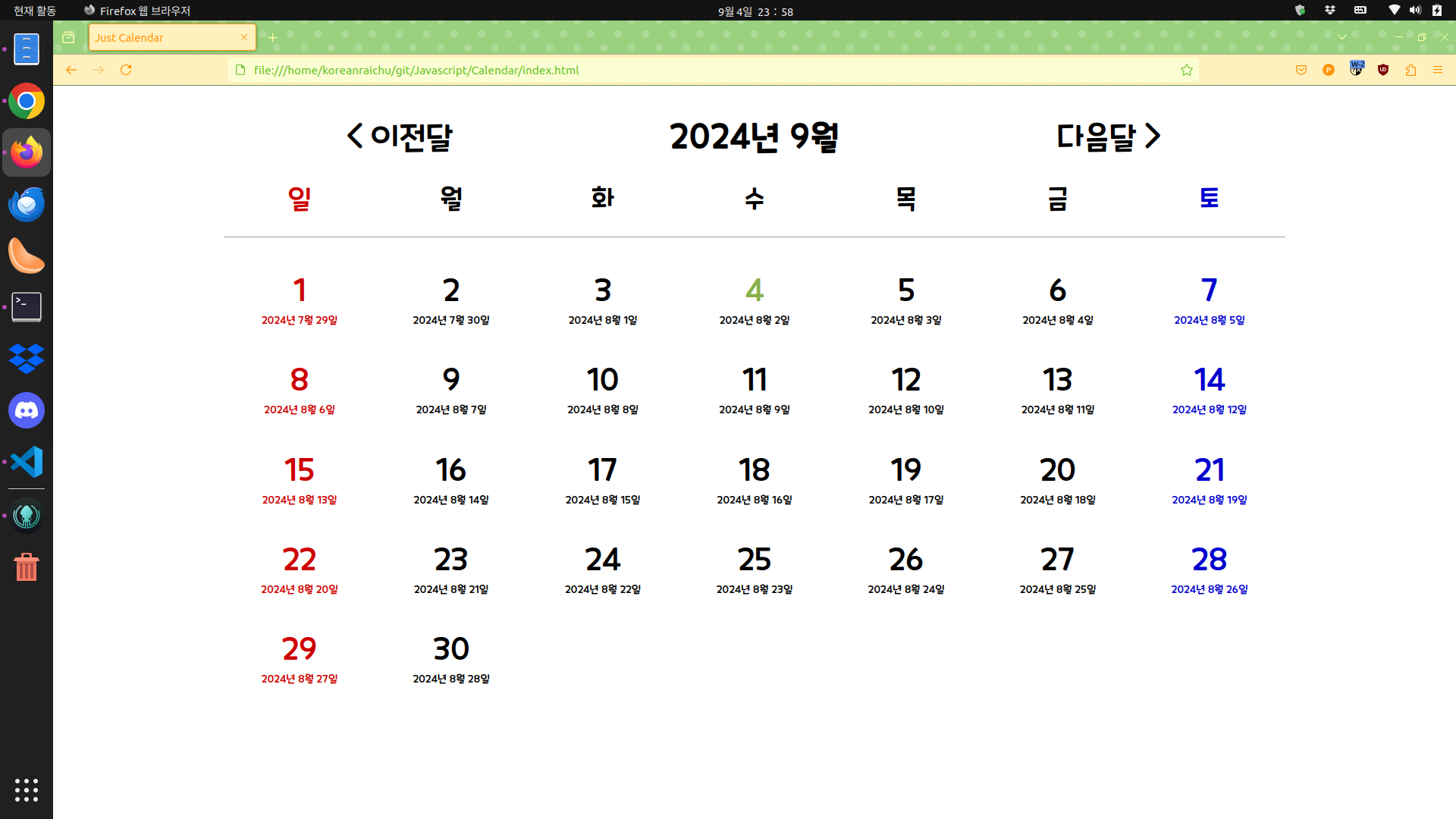
}그러면 루나 클래스에 CSS를 줘서 글자 크기를 줄이면 된다. 어? 그럼 표시 형식은 어떻게 바꾸는거예요? 그건 저 코드 말고 날짜 변환해주는 함수의 출력 형식을 바꿔야 한다.
return date.year + "년 " +
(date.leapMonth ? "윤" : "") + date.month + "월 " +
date.day + "일 ";이 부분을
return (date.leapMonth ? "윤" : "") + date.month +"."+
date.day;이렇게 바꿀건데, 저기 윤: 이라고 쓰여있는 부분은 건드리면 안된다. 저건 윤달이라는 표시니까 연월일만 본인 입맛에 맞게 수정해주자.

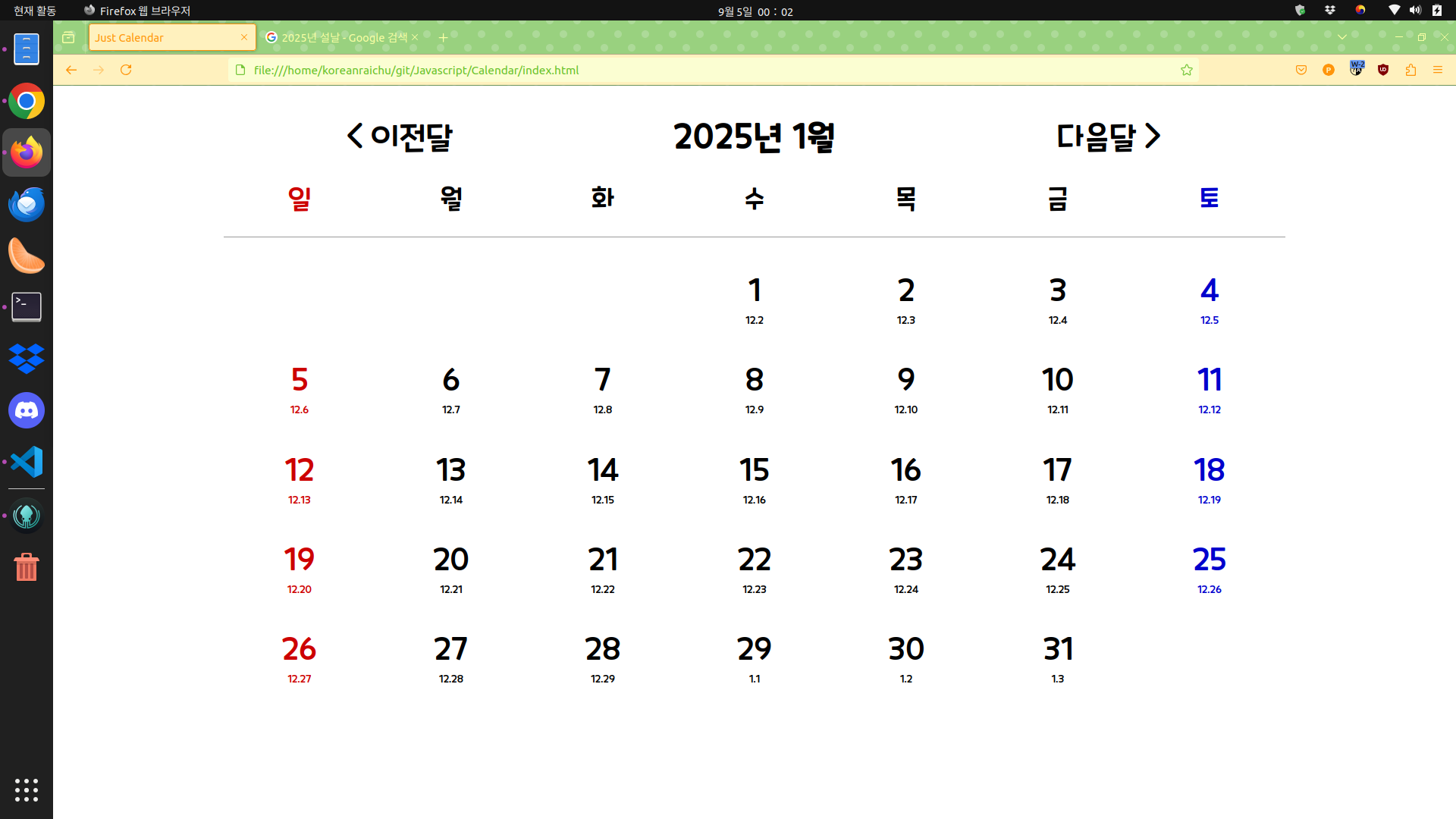
다른 달로 넘어가도 잘 된다.

이번달 9월인거 아시죠? 음력에 강조가 안되는건 코드를 바꿔야 하는데 이게 스케일이 너무 커서 GG. 저기다가 휴일을 추가하는 코드도 따로 있는 것 같은데 아… 그것도 일단 시간이 늦어서 GG… 저거 코딩하느라 체력 다썼다…
'Coding > JavaScript' 카테고리의 다른 글
| 마우스를 스크롤하면 스르륵 올라오는 카드를 만들어보자 (0) | 2024.12.26 |
|---|---|
| CSS의 트랜지션(Transition) 속성에 대해 알아보자 (0) | 2024.12.06 |
| 색 조합으로 그라데이션을 만들어보자 (0) | 2024.08.09 |
| 자바스크립트로 16진수 수동변환 해보기 (0) | 2024.07.05 |
| 자바스크립트로 진수변환 해보기 (0) | 2024.07.04 |
