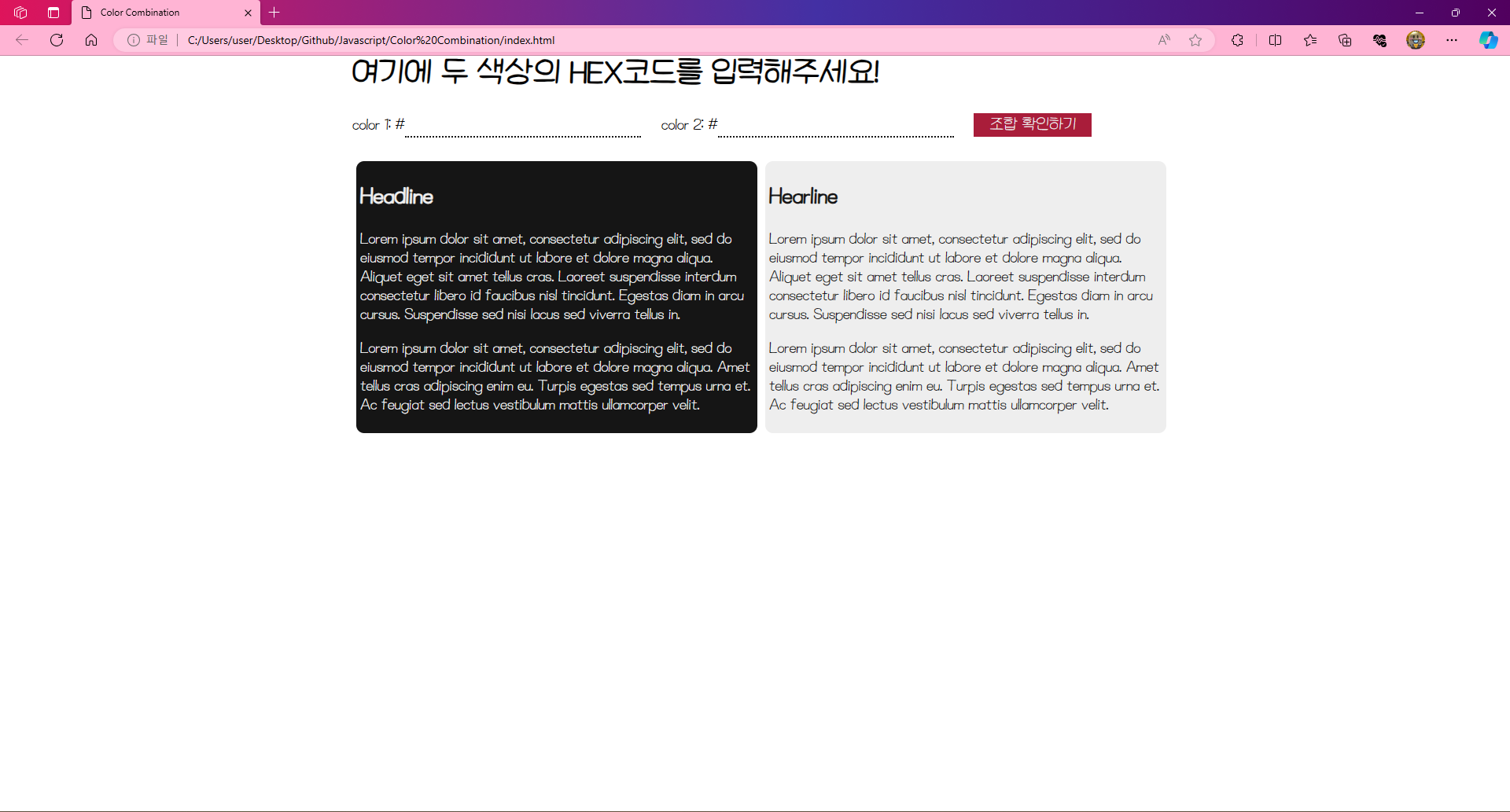
그 왜 내가 어제 자주 들어가는 사이트 중 하나로 알려줬던 Two color combination 있죠? 그거를 쪼매 간단하게 만들어볼건데, 색깔을 두 개 입력하면 두 가지 색을 배경색, 글자색으로 썼을 때 어떤 느낌인지를 보여줄거다. 진짜 간단하니까 정신줄 잘 잡고 따라하면 된다.
<html>
<head>
<title>Color Combination</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<h1>여기에 두 색상의 HEX코드를 입력해주세요!</h1>
<span>color 1: #</span><input type="text" id="colorInput1">
<span>color 2: #</span><input type="text" id="colorInput2">
<button class="colorbutton">조합 확인하기</button>
<div class="color-view">
<div class="color-div1">
<h2 class="color2">Headline 1</h2>
<p class="color2">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Aliquet eget sit amet tellus cras. Laoreet suspendisse interdum consectetur libero id faucibus nisl tincidunt. Egestas diam in arcu cursus. Suspendisse sed nisi lacus sed viverra tellus in.</p>
<p class="color2">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Amet tellus cras adipiscing enim eu. Turpis egestas sed tempus urna et. Ac feugiat sed lectus vestibulum mattis ullamcorper velit.</p>
</div>
<div class="color-div2">
<h2 class="color1">Headline 2</h2>
<p class="color1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Aliquet eget sit amet tellus cras. Laoreet suspendisse interdum consectetur libero id faucibus nisl tincidunt. Egestas diam in arcu cursus. Suspendisse sed nisi lacus sed viverra tellus in.</p>
<p class="color1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Amet tellus cras adipiscing enim eu. Turpis egestas sed tempus urna et. Ac feugiat sed lectus vestibulum mattis ullamcorper velit.</p>
</div>
<p class="color-value1"></p>
<p class="color-value2"></p>
</div>
</div>
</body>
<script src="script.js"></script>
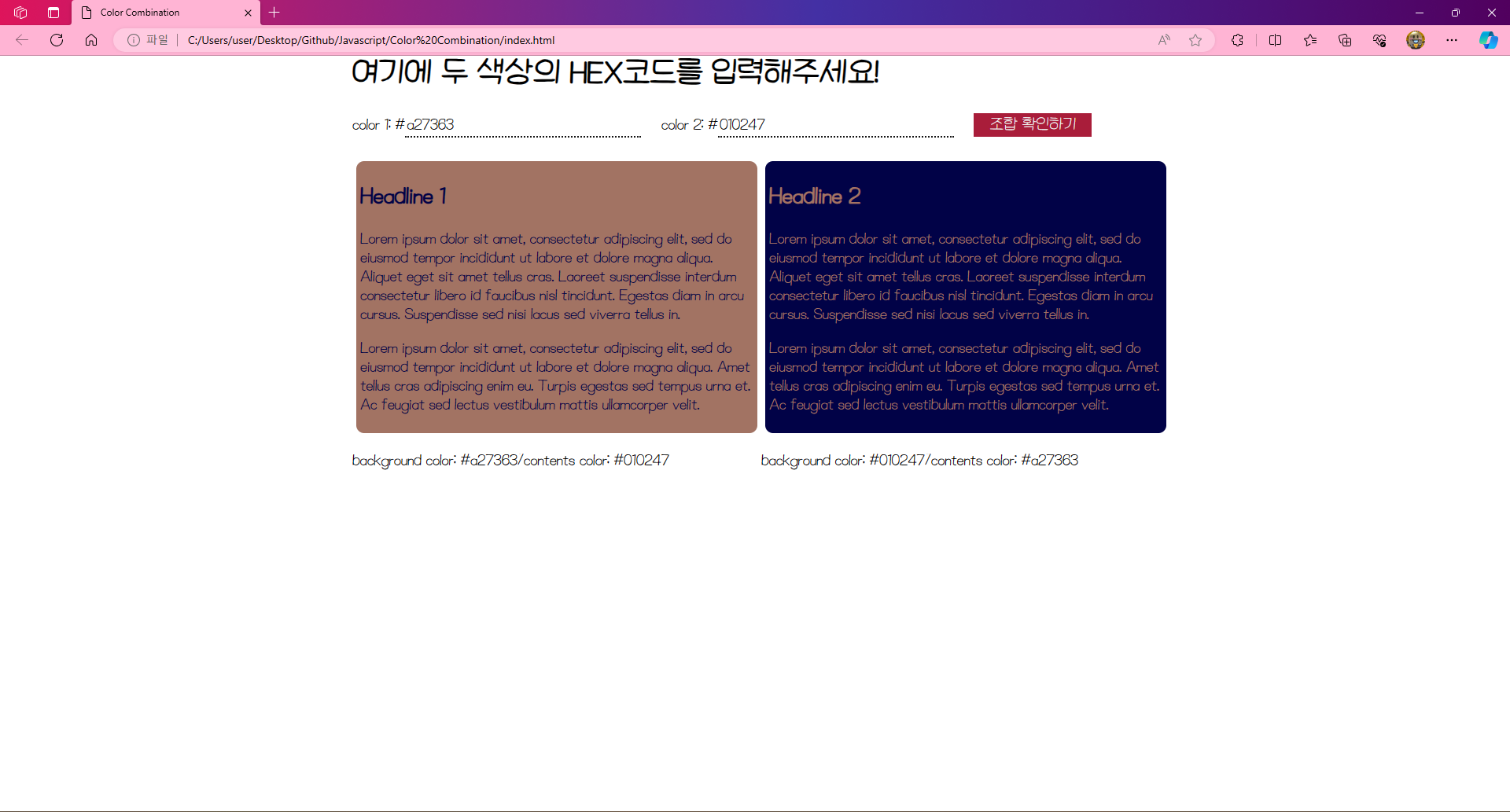
</html>두 개의 색을 입력받아서 한쪽을 배경으로 쓰고 한쪽을 글자색으로 쓰기 때문에 클래스 정할 때 정신줄을 잘 잡아야 한다. 예를 들어서 파랑/초록을 입력하면 한쪽은 파란색이 배경이고 초록색이 글자색, 다른 한쪽은 파란색이 글자색이고 초록색이 배경색이 된다.

그리고 CSS를 살짝 만져주면 되는데, CSS는 뭐 입력창 포커스 됐을 때 바뀌는거랑 버튼이랑 기본 배치랑 border-radius(이거 주면 모서리가 둥글둥글해진다)정도 만졌다.
const colorDiv1 = document.querySelector('.color-div1');
const colorDiv2 = document.querySelector('.color-div2');
const color1 = document.querySelectorAll('.color1');
const color2 = document.querySelectorAll('.color2');
const colorInsert1 = document.querySelector('#colorInput1');
const colorInsert2 = document.querySelector('#colorInput2');
const colorValue1 = document.querySelector('.color-value1');
const colorValue2 = document.querySelector('.color-value2');
const colorButton = document.querySelector('.colorbutton');
var regex = /^(?:[0-9a-f]{3}){1,2}$/i;
colorButton.addEventListener('click', () => {
if (colorInsert1.value != "" && colorInsert2.value != "") {
colorDiv1.style.backgroundColor = "#" + colorInsert1.value;
colorDiv2.style.backgroundColor = "#" + colorInsert2.value;
color1.forEach(function (item) {
item.style.color = "#" + colorInsert1.value;
});
color2.forEach(function (item) {
item.style.color = "#" + colorInsert2.value;
});
colorValue1.innerText = `background color: ${"#" + colorInsert1.value}/contents color: ${"#" + colorInsert2.value}`;
colorValue2.innerText = `background color: ${"#" + colorInsert2.value}/contents color: ${"#" + colorInsert1.value}`;
} else if (!regex.test(colorInsert1.value) || !regex.test(colorInsert2.value)) {
alert ('유효한 색상값이 아닙니다! ');
} else {
alert('두 칸을 전부 채워주세요! ');
};
});뭘 많이 가져온 것 같다면 기분탓이다. 일단 가져온 것들은 다 덜어내고 밑에 있는 코드만 한번 살펴보자.
colorButton.addEventListener('click', () => {
if (colorInsert1.value != "" && colorInsert2.value != "") {
colorDiv1.style.backgroundColor = "#" + colorInsert1.value;
colorDiv2.style.backgroundColor = "#" + colorInsert2.value;
color1.forEach(function (item) {
item.style.color = "#" + colorInsert1.value;
});
color2.forEach(function (item) {
item.style.color = "#" + colorInsert2.value;
});
colorValue1.innerText = `background color: ${"#" + colorInsert1.value}/contents color: ${"#" + colorInsert2.value}`;
colorValue2.innerText = `background color: ${"#" + colorInsert2.value}/contents color: ${"#" + colorInsert1.value}`;
} else if (!regex.test(colorInsert1.value) || !regex.test(colorInsert2.value)) {
alert ('유효한 색상값이 아닙니다! ');
} else {
alert('두 칸을 전부 채워주세요! ');
};
});일단 버튼을 누르면 색깔을 바꾸게 하는 건 맞는데 저 if문은 뭐냐... 일종의 유효성 검사다. 사실 깊게 파고 들어가자면 둘 중 한 칸이라도 비었을 때 뿐 아니라 색상 코드가 유효하지 않을 때에도 메시지를 띄워야 하는데... 후자는 일단 규식정씨 오셔야 가능하고요... 코드 밑에 var 하나 있는게 정규식이다. 이거 솔직히 대문자도 안되는거 아닌가 걱정했는데 해봤더니 되긴 되더라...?
if문을 왜 저렇게 줬냐면 색상 코드를 '둘 다'입력했을때만 저게 되어야 하기 때문이다. 입력칸 두개 중 하나라도 비어있으면 저게 돌아가면 안되고 알림창이 떠야 한다. 그러니까 논리게이트로 치자면 AND가 참일때만 저 코드가 돌아가야 한다.

잘 보면 저기 안 보였던 글자가 하나 있는 것을 볼 수 있는데, 이건 왼쪽/오른쪽의 배경색과 글자색이 뭔지 적어둔거다. 평소에는 기본색으로 설정되어 있으니까 숨어있다가 버튼을 눌러서 저 코드를 작동시키고 색깔이 바뀌면 나오게 된다.
'Coding > JavaScript' 카테고리의 다른 글
| 자바스크립트로 진수변환 해보기 (0) | 2024.07.04 |
|---|---|
| 자바스크립트로 D-DAY 계산기 만들기 (0) | 2024.06.17 |
| 모달 윈도우를 만들어보자 (0) | 2024.05.12 |
| 슬라이드 버튼 만들기 (0) | 2024.05.06 |
| 숫자 야구에 새 게임 버튼을 넣어보자 (0) | 2024.04.29 |



