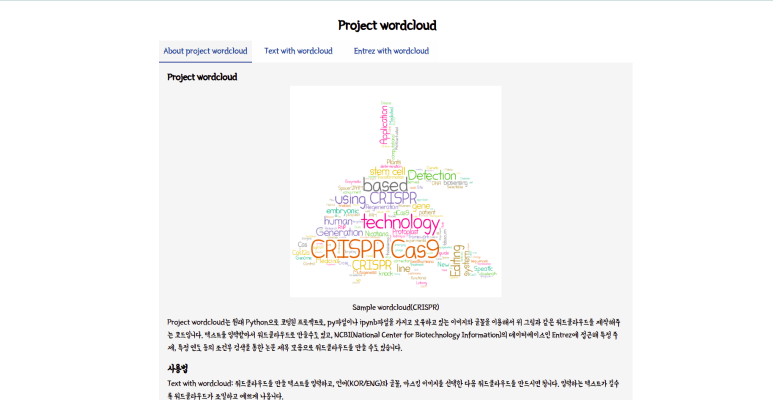
일단... 현재 완성된 부분이

여긴데 어바웃 페이지만 된다. 입력받는 란은 아직 안함.
현재 구현된 기능
1) 탭 메뉴(어바웃 페이지/텍스트/엔트레즈 탭)
2) 어바웃페이지
app.py
from flask import Flask, render_template
from Bio import Entrez
from wordcloud import WordCloud
from wordcloud import STOPWORDS
import matplotlib.pyplot as plot
from PIL import Image
import numpy as np
from argparse import FileType
import tkinter
from tkinter import filedialog
import re
from konlpy.tag import Okt
import nltk
okt=Okt()
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return render_template('index.html')
if __name__ == '__main__':
app.run()모듈 정모 들어간 것 같다면 정상… 차후 로직 만지면서 저기 말고 개별 코드에 들어갈수도 있다. 참고로 본인은 파이썬 모듈 중구난방인 거 싫어함.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/style.css">
<title>Project wordcloud</title>
</head>
<body>
<div class="wrap">
<h1>Project wordcloud</h1>
<div class="tab_wc">
<ul class="list">
<li class="focus">
<a href="#tab1" class="btn">About project wordcloud</a>
<div id="tab1" class="cont">어바웃 페이지입니다</div>
</li>
<li>
<a href="#tab2" class="btn">Wordcloud with text</a>
<div id="tab2" class="cont">Wordcloud with text</div>
</li>
<li>
<a href="#tab3" class="btn">Entrez with wordcloud</a>
<div id="tab3" class="cont">Entrez with wordcloud</div>
</li>
</ul>
</div>
</div>
<script src="/static/script.js"></script>
</body>
</html>이제 코드단에서 손볼 건 내용말고 없다. ...없겠지?
CSS
@import url('https://fonts.googleapis.com/css2?family=Yeon+Sung&display=swap');
* {
margin:0;
padding:0;
font-family: 'Yeon Sung', cursive;
font-size:15pt;
}
ul {
list-style-type:none;
}
a{
text-decoration:none;
}
h1 {
text-align:center;
font-size:25pt;
margin:15px auto;
}
h2 {
font-size:18pt;
margin-bottom:5px;
}
h3{
margin-bottom:5px;
}
img {
width:500px;
}
span {
text-align:center;
display:block;
font-size:15pt;
}
p{
margin-bottom:20px;
}
.image{
margin:5px auto;
width:500px;
}
.wrap {
width:1080px;
margin:0 auto;
padding:15px;
letter-spacing:-0.5px;
}
.tab_wc {
position:relative;
}
.tab_wc .list {
overflow:hidden;
}
.tab_wc li {
float:left;
}
.tab_wc .list .btn {
font-size:16pt;
color:#00498c;
width:220px;
height:50px;
display:inline-block;
text-align:center;
line-height:50px;
background-color:#fefefe;
border-bottom:2px solid #fefefe;
}
.tab_wc .list .cont {
font-size:14pt;
display:none;
position:absolute;
left:0;
background-color:white;
color:#fff;
width:1080px;
height:auto;
line-height:30px;
padding:20px;
}
.tab_wc .list li.focus .btn {
background-color:#f5f5f5;
border-bottom:2px solid #00498c;
color:#00498c;
display:block;
}
.tab_wc .list li.focus .cont {
display:block;
background-color:#f5f5f5;
color:#000;
}input이나 라벨 등의 요소가 추가되면 뭔가 더 추가될 가능성이 있다.
JS
const tabList = document.querySelectorAll('.tab_wc .list li');
console.log(tabList)
for(var i = 0; i < tabList.length; i++){
tabList[i].querySelector('.btn').addEventListener('click', function(e){
e.preventDefault();
for(var j = 0; j < tabList.length; j++){
tabList[j].classList.remove('focus');
}
this.parentNode.classList.add('focus');
});
}탭 메뉴 관련 스크립트이다. 끝.
'Coding > Python' 카테고리의 다른 글
| Wordcloud with FLASK-뼈대 대공사 (2) (0) | 2022.08.22 |
|---|---|
| Wordcloud/RE 경로 관련 코드 수정 (0) | 2022.08.22 |
| 대형프로젝트 계획중 (0) | 2022.08.22 |
| input vs sys.stdin.readline() (0) | 2022.08.22 |
| Python으로 JSON파일 읽기 (0) | 2022.08.22 |
