오늘 해볼 건 그거다. 일반적으로 복사할때는 컨트롤씨 컨트롤브이를 눌러야 하는데, 가끔 다른 앱이나 사이트같은 거 이용하다 보면 클릭하면 복사가 되거나 옆에 있는 버튼을 누르면 복사되는 뭐 그런 게 있다. 그걸 해 볼거다.\

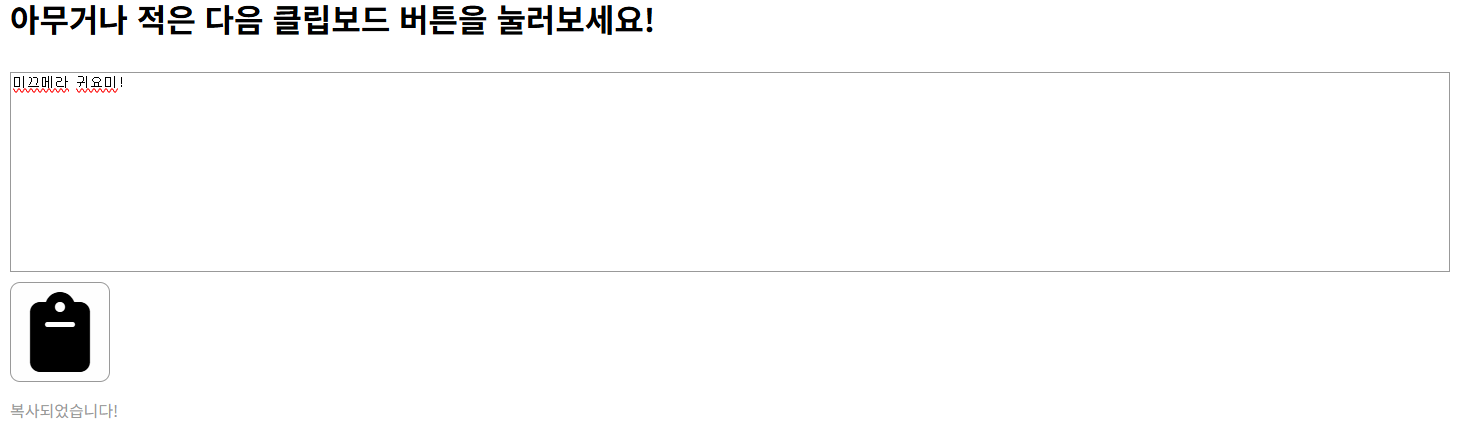
그냥 이렇게 만들었음. 여기서 뭘 해볼거냐면 위에다가 아무거나 텍스트를 쓰고 저 클립보드 아이콘을 누르면 텍스트 상자에 입력한 게 복사가 되게 할 거다.
const Text = document.querySelector('#text');
const copyButton = document.querySelector('#button');어디갑니까 가져와야지.

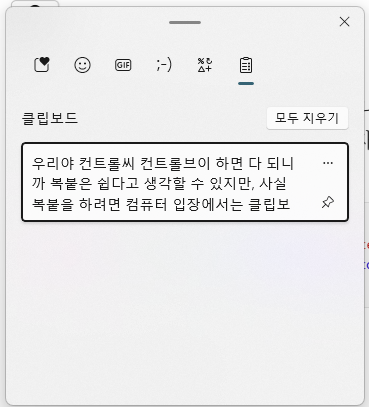
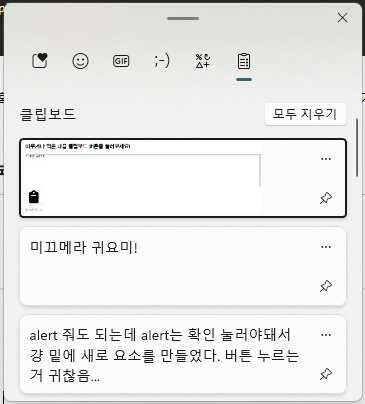
우리야 컨트롤씨 컨트롤브이 하면 다 되니까 복붙은 쉽다고 생각할 수 있지만, 사실 복붙을 하려면 컴퓨터 입장에서는 클립보드에 적어뒀다가 그걸 붙여넣어야 한다. 그러니까 Ctrl+C 없이 저 버튼으로 복사가 되려면 저 버튼을 눌렀을 때 저 텍스트 상자 안에 있는 걸 클립보드로 기록해야 한다. 그리고 위 사진에 있는 게 클립보드다. (윈도우 기준으로 win키+v 누르면 열림)
const Text = document.querySelector('#text');
const copyButton = document.querySelector('#button');
copyButton.addEventListener('click',(e)=>{
console.log(window.navigator.clipboard.writeText(Text.value));
});일단 이렇게 하면 되는 것 같다.

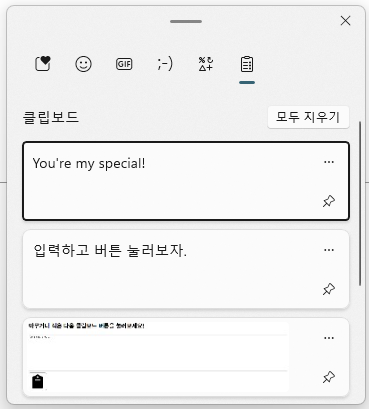
입력하고 버튼 눌러보자.

여기까지 하면 된 거 맞는데, 문제가 하나 있다. 사용자들 중에 컴찐잘알이 몇이나 있겠음? 솔직히 여기 들어와서 왼도우키+v 누르면 클립보드가 나오는구나 한 분들도 계실 거 아니예요. 그리고 잘알 여부와 상관없이 복사하고 아무것도 안 뜨면 이게 된건지 아닌건지 몰라요. 그죠?
const Text = document.querySelector('#text');
const copyButton = document.querySelector('#button');
const Copied = document.querySelector('.copied');
copyButton.addEventListener('click',(e)=>{
window.navigator.clipboard.writeText(Text.value);
Copied.style.display = "block";
});alert 줘도 되는데 alert는 확인 눌러야돼서 걍 밑에 새로 요소를 만들었다. 버튼 누르는거 귀찮음...


버튼을 누르면 복사가 되고 밑에 복사되었습니다! 가 뜬다. 물론 이 텍스트는 갓 페이지를 열었을때는 안 보인다.
const Text = document.querySelector('#text');
const copyButton = document.querySelector('#button');
const Copied = document.querySelector('.copied');
copyButton.addEventListener('click',(e)=>{
window.navigator.clipboard.writeText(Text.value);
Copied.style.display = "block";
setTimeout(() => {
Copied.style.display = "none";
}, 500)
});이렇게 하면 텍스트를 잠깐 나타났다가 사라지게 할 수도 있다.
'Coding > JavaScript' 카테고리의 다른 글
| 아이디 생성기에 복사버튼을 달아보자 (0) | 2025.05.09 |
|---|---|
| ::selection 색상을 부분부분 다르게 할 수 있을까? (0) | 2025.04.23 |
| 글자 수 카운터를 만들어보자 (0) | 2025.04.08 |
| 모바일 뷰포트 확인하는 법(feat. 개발자 도구) (0) | 2025.01.24 |
| 미디어쿼리에 대해 알아보자 (0) | 2025.01.24 |



