생각해보니 주소는 유효성 검사를 어떻게 해야 하지? 싶어서 물어봤더니 다음API가 잘 되어 있다고 함.
그래서 주소를 그걸로 검색해서 우편번호랑 함께 받고, 상세주소만 별도로 입력받는다. (상세주소까지 입력해야 하는 데도 있고 필수는 아닌데도 봤음)
아무튼 그래서 ㄱㄱ함.
익스트림 어드레스
일단 입력을 받으려면 준비를 해야 한다. 그 준비가 뭐냐면
- 입력란을 만들고
- 입력란 아이디를 수정하고
- API 가져와서 연결하기
이다. MongoDB는 콜렉션이 없으면 알아서 만들기때문에 콜렉션 청소만 한번 해 주면 되므로 DB는 작업이 다 끝나면 그냥 비우는걸로…

아무튼 이게 그 결과다. 우편변호와 주소는 직접 입력하는 게 아니라 검색하면 가져오는거고, 그 다음에 사용자가 입력하는 부분은 상세주소이다. 그니까 자바스크립트가 받을때 저걸 우편번호/주소/상세주소로 따로 받고, 상세주소가 없으면 없다고 하는거다. 아무튼 그것때문에 app.py도 손보고(DB에는 얘가 추가함) 개고생함…
function searchaddress() {
new daum.Postcode({
oncomplete: function (data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode;
document.getElementById("address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("detailed-address").focus();
}
}).open();
}근데 그런것치고 주석 설명이 너무 잘 되어 있어서 예제 코드에서 적당히 쳐내고 getElementById부분 바꿔주니까 스무th하게 잘 됐다.
익스트림 CRUD
CRUD는 Create, Read, Update, Delete의 준말로, 각각 생성/열람/수정/삭제를 의미한다. 무슨 유기체의 4대요소 이런건가 뭐 그렇게 거창한 건 아니지만, 우리가 사용하는 프로그램에는 이 네 가지 요소가 다 들어가 있다. …뭐야 이거 진짜 유기체의 4대요소 비슷한거였네? (유기체 4대요소: 탄수화물/단백질/지질/핵산) 비타민은요 걔는 영양소임
뭔 소린지 잘 모르겠다고? 그렇다면 핸드폰에 있는 전화번호부를 예로 들어보자.
- 다이얼에 입력한 번호를 전화번호부에 추가(Create)할 수 있고
- 전화번호부에 있는 전화번호를 열람(Read)할수 있고
- 전화번호 주인이 바뀌거나 번호가 바뀌면 이걸 수정(Update)할 수 있고
- 빠이짜이찌엔 할 거면 삭제(Delete)할 수도 있다
보통 손절각 재면 삭제가 아니라 차단박고 스팸처리한다
이게 CRUD다.
그럼 지금 여기에 있는 요소는? C랑 R만 있다. 주문정보를 입력받아서 DB에 새로 쓸 수 있고, DB에 있는 주문 정보를 불러와서 열람할 수 있다. U랑 D에 관한 걸 추가하려면 밑작업이 필요하다. 세상천지 어느 쇼핑몰에서 다른 고객이 주문한 내역을 보여주겠는가? 그리고 주문 변경이나 취소도 남의 주문이 아니라 내 주문에 대해서만 취소할 수 있다. 서울사는 김서방이 주문한 걸 내가 열람하거나 취소할 수는 없잖음? 그래서 U와 D의 권한은 일반 게스트가 아닌 ‘관리자’에게 줄 것이다.
여기서 중요한 포인트는 관리자 이외에 다른 사용자의 CRUD는 ‘내가 주문한 것’에 한해서만 이루어져야 한다. 위에도 썼지만 옆집 김씨가 어디서 뭘 사든 나는 모르고, 뒷집 박씨도 내가 어디서 뭘 샀는지 모른다. 그리고 옆집 김씨가 주문한 걸 내가 임의로 취소시키거나 변경할 수도 없고(그래서도 안되고), 내가 주문한 걸 뒷집 박씨가 주문 취소하거나 변경할 수도 없다. 언더스탠?

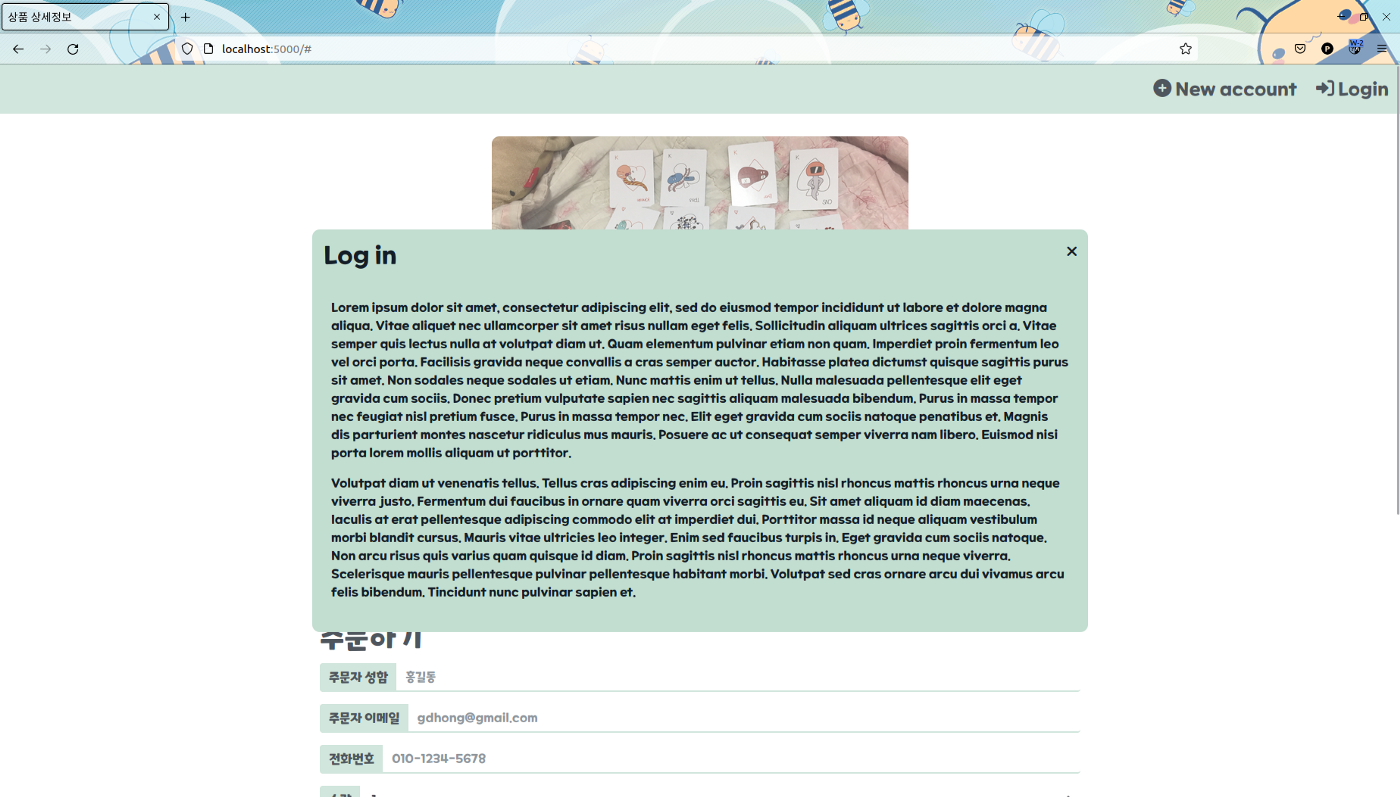
비로그인 상태의 화면이다. 저기가 로그인하면 내 정보와 로그아웃으로 바뀐다.


그리고 로그인과 회원가입은 모달 윈도우를 통해서 진행하게 된다. 준비과정이 왜 이렇게 복잡하냐… 원래 권한이라는 건 그렇다… 쓸때는 쉬워보여도 막상 만들려고 하면 개빡센게 정상이다.
일단 최종적으로 구현하고자 하는 기능은 다음과 같다.
- 로그인/로그아웃
- 회원가입(입력폼 유효성 검사)->시험용으로 관리자(판매자) 계정 하나와 게스트 계정 하나 생성 및 권한 분배
- 회원 정보 수정
- 주문 내역 확인 기능(계정 권한에 따라 상이)
- 주문 내용 수정(진행 상태를 수정)
'Coding > JavaScript' 카테고리의 다른 글
| 원페이지 쇼핑몰 보강하기-익스트림 CRUD (0) | 2022.08.19 |
|---|---|
| To-do list 바닐라JS로 만들기 (0) | 2022.08.19 |
| 만들 수 있다! 이미지 슬라이더! (0) | 2022.08.19 |
| 원페이지 쇼핑몰 보강하기-유효성 검사와 공백처리 (0) | 2022.08.19 |
| var, let, const (0) | 2022.08.19 |



