또 뭔지 모르는거 나왔다 그죠? 근데 이거 많이 보셨습니다.
위키피디아를 보면 '모달 윈도(Modal Window) 또는 모달 창은 사용자 인터페이스 디자인 개념에서 종속된 윈도에서 메인 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 시각적 제어 요소를 말한다. '라고 하는데, 예를 들자면 계정 생성이나 채널 생성, 파일 저장같은 걸 페이지 넘어가는 게 아니고 버튼 누르면 작은 창같은 거 띄워서 하는 경우가 있다. 그게 모달창, 모달 윈도우다.
이건 예전에 토이프로젝트로 하나 만들어둔 게 있는데… 하나 더 해?
Reference
자바스크립트: 모달(modal window) 만들기 - BGSMM
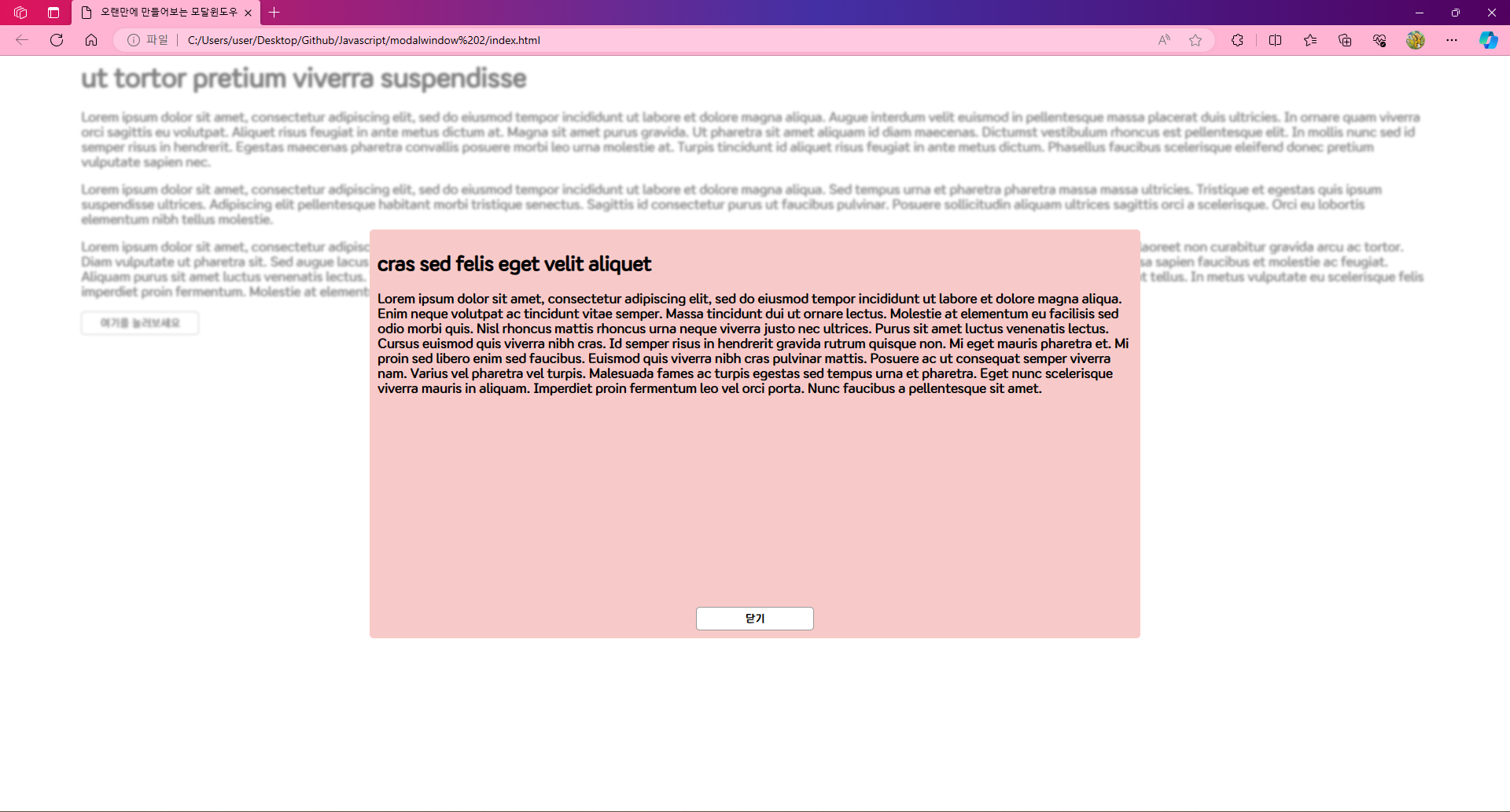
모달 창이란 사용자 인터페이스 디자인 개념에서 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 말합니다. 아래 그림에서 가운데 하얀색 부분이 그 예라고 할
yoonbumtae.com
모달창의 경우 메인페이지밑에 모달윈도우가 들어갈 부분을 하나 더 만들고 그걸 평소에는 숨겨뒀다가 뭘 누르면 뿅 하고 나오게 하는 방식이다.

지금은 CSS만 줘서 좀 번잡시러운데 일단 된 거 맞다. 근데 모달에 투명도가 왜 같이 들어갔는가 했더니 opacity를 조절해버림... 여러분은 rgba를 활용하십셔.
.modal { width: 960px; height: 480px; background-color: #f7cac9; border-radius: 5px; padding: 10px; } .modal-overlay { width: 100%; height: 100%; position: absolute; left: 0; top: 0; background-color: rgba(255,255,255,0.5); backdrop-filter: blur(1.5px); display: flex; flex-direction: column; align-items: center; justify-content: center; display: none; }
여기서 .modal이 저기 분홍색, 즉 모달윈도우고 밑에 있는 .modal-overlay는 모달창이 열려있을 동안 뒷배경에 필터를 걸어줄… 뭐 대충 여기 보세요 짝짝에서 짝짝의 역할을 한다. opacity 말고 rgba로 걸어줬고 블러도 줘서 모달창이 열렸을 때 뒷배경이 살짝 흐릿해지는 효과가 있다.
참고로 현재 .modal-overlay에는 display: flex;로 들어가있는데 이거 display: none;으로 바꿔야 안 보인다.
const modalBtn = document.querySelector('#modal-btn'); const modalClose = document.querySelector('#modal-close'); const modalLayer = document.querySelector('.modal-overlay'); //모달 배경(모달창 열렸을 때 뒷배경을 살짝 블러처리 해 주는 무언가)과 버튼(모달 호출, 모달 닫기)
버튼을 갖고왔으면 이제 주물주물 해야 하는데, 크게 1) 모달창 띄우는 버튼을 눌렀을 때 모달창이 보이게 하고, 2) 닫기 버튼(저기 분홍색 창에 보이는 버튼)을 누르거나 모달창 밖을 누르면 모달창이 꺼지게 할 거다.
modalBtn.addEventListener('click',()=>{ modalLayer.style.display = "flex"; });
이 세 줄이면 버튼을 눌러서 모달창을 띄울 수 있다. 간단하쥬? 이제 닫는거 해보자.
modalClose.addEventListener('click',()=>{ modalLayer.style.display = "none"; });
이렇게 하면 닫기 버튼을 눌렀을 때 모달창을 끌 수 있다.
modalLayer.addEventListener('click',(e)=>{ const eTarget = e.target; if (eTarget.classList.contains("modal-overlay")) { modalLayer.style.display = "none"; } });
근데 버튼을 눌러야만 모달창을 닫는건 귀찮은 짓이니까 그냥 모달창 밖을 눌렀을 때도 모달창을 닫게 하고 싶다, 그러면 이걸 추가하면 된다. 모달창을 열고 닫는 버튼에 이벤트를 추가할 때는 간단한거기도 하고 뭐 타게팅 할 필요도 없으니까 익명함수를 썼지만 이거는 그렇게 할 수가 없더라고…
window.addEventListener('keyup',(e)=>{ if(modalLayer.style.display == "flex" && e.key == "Escape") { modalLayer.style.display = "none"; } });
근데 저는 모달이랑 키랑도 좀 상호작용 했으면 좋겠습니다! 그럼 그 일환으로 Esc를 누르면 모달창을 닫게 해 보자. 이거는 모달 버튼이 아니고 창 그 자체에 이벤트를 추가하면 되는데, 창이 열려있고 1) 모달창이 보일 때 2) Esc키를 눌렀다면 모달창을 꺼라 이 얘기.
window.addEventListener('keyup',(e)=>{ if(e.key == "Enter") { modalLayer.style.display = "flex"; } });
반대로 모달창을 엔터키를 통해 열고싶다면 이 코드를 추가하면 된다. 이게 창 열때 굳이 키를 누를 필요는 없는데, 가끔 뭐 입력한거 엔터키 누르면 넘어가게 한다거나 할 때 유용하다.

창을 열자마자

그 상태에서 모달창 여는 버튼을 누르거나 엔터키를 눌렀을 때
'Coding > JavaScript' 카테고리의 다른 글
| 자바스크립트로 D-DAY 계산기 만들기 (0) | 2024.06.17 |
|---|---|
| 색 조합 확인 페이지를 만들어보자 (0) | 2024.05.19 |
| 슬라이드 버튼 만들기 (0) | 2024.05.06 |
| 숫자 야구에 새 게임 버튼을 넣어보자 (0) | 2024.04.29 |
| 자바스크립트로 숫자 야구를 만들어보자 (0) | 2024.04.28 |



